0. Introdução
A desofuscação de código é uma habilidade importante a ser aprendida se quisermos ter habilidade em análise de código e engenharia reversa. Durante os exercícios da equipe vermelha/azul, muitas vezes nos deparamos com código ofuscado que deseja ocultar certas funcionalidades, como malware que utiliza código JavaScript ofuscado para recuperar sua carga principal. Sem entender o que esse código está fazendo, talvez não saibamos exatamente o que o código está fazendo e, portanto, talvez não consigamos concluir o exercício da equipe vermelha/azul.
Neste módulo, começaremos aprendendo a estrutura geral de uma página HTML e depois localizaremos o código JavaScript dentro dela. Depois de fazermos isso, aprenderemos o que é ofuscação, como é feita e onde é usada e, em seguida, aprenderemos como desofuscar esse código. Depois que o código for desofuscado, tentaremos entender seu uso geral para replicar sua funcionalidade e descobrir o que ele faz manualmente.
Serão discutidos os seguintes temas:
- Localizando código JavaScript
- Introdução à ofuscação de código
- Como desofuscar o código JavaScript
- Como decodificar mensagens codificadas
- Análise Básica de Código
- Envio de solicitações HTTP básicas
1. Source Code (Código Fonte)
A maioria dos sites hoje em dia usa JavaScript para executar suas funções. Enquanto o HTML é usado para determinar os principais campos e parâmetros do site, e o CSS é usado para determinar seu design, o JavaScript é usado para executar quaisquer funções necessárias para executar o site. Isso acontece em segundo plano, e vemos apenas o belo front-end do site e interagimos com ele.
Embora todo esse código-fonte esteja disponível no lado do cliente, ele é renderizado pelos nossos navegadores, por isso nem sempre prestamos atenção ao código-fonte HTML. No entanto, se quisermos entender as funcionalidades do lado do cliente de uma determinada página, geralmente começaremos dando uma olhada no código-fonte da página. Esta seção mostrará como podemos descobrir o código-fonte que contém tudo isso e entender seu uso geral.
HTML
Começaremos iniciando o exercício abaixo, abra o Firefox em nosso PwnBox e visite a url mostrada na pergunta:

Como podemos ver, o site diz Secret Serial Generator, sem nenhum campo de entrada ou mostrando qualquer funcionalidade clara. Portanto, nosso próximo passo é atingir seu código-fonte. Podemos fazer isso pressionando [CTRL + U], o que deve abrir a visualização do código-fonte do site:

CSS
O código CSS é definido internamente no mesmo arquivo HTML entre os elementos <style> ou definido externamente em um arquivo .css separado e referenciado no código HTML.
Nesse caso, vemos que o CSS é definido internamente, conforme pode ser visto no trecho de código abaixo:
<style>
*,
html {
margin: 0;
padding: 0;
border: 0;
}
...SNIP...
h1 {
font-size: 144px;
}
p {
font-size: 64px;
}
</style>
Se um estilo CSS de página for definido externamente, o arquivo .css externo será referido com a tag <link> no cabeçalho HTML, como segue:
<head>
<link rel="stylesheet" href="style.css">
</head>JavaScript
O mesmo conceito se aplica ao JavaScript. Ele pode ser escrito internamente entre elementos <script> ou em um arquivo .js separado e referenciado no código HTML.
Podemos ver em nossa fonte HTML que o arquivo .js é referenciado externamente:
<script src="secret.js"></script>
Podemos conferir o script clicando em secret.js, que deve nos levar diretamente ao script. Ao visitá-lo, vemos que o código é muito complicado e não pode ser compreendido:
eval(function (p, a, c, k, e, d) { e = function (c) { '...SNIP... |true|function'.split('|'), 0, {}))
2. Ofuscação de código
Antes de começarmos a aprender sobre desofuscação, devemos primeiro aprender sobre a ofuscação de código. Sem entender como o código é ofuscado, podemos não ser capazes de desofuscar com sucesso o código, especialmente se ele foi ofuscado usando um ofuscador personalizado.
O que é ofuscação/obfuscação?
Ofuscação é uma técnica usada para tornar um script mais difícil de ler para humanos, mas permite que ele funcione da mesma forma do ponto de vista técnico, embora o desempenho possa ser mais lento. Isso é geralmente alcançado automaticamente usando uma ferramenta de ofuscação, que recebe o código como entrada e tenta reescrever o código de uma maneira muito mais difícil de ler, dependendo de seu design.
Por exemplo, os ofuscadores de código muitas vezes transformam o código em um dicionário de todas as palavras e símbolos usados no código e depois tentam reconstruir o código original durante a execução, referindo-se a cada palavra e símbolo do dicionário. O seguinte é um exemplo de um código JavaScript simples sendo ofuscado:

Os códigos escritos em muitas linguagens são publicados e executados sem serem compilados em linguagens interpretadas, como Python, PHP e JavaScript. Enquanto Python e PHP geralmente residem no lado do servidor e, portanto, estão ocultos dos usuários finais, o JavaScript é geralmente usado dentro dos navegadores no lado do cliente, e o código é enviado ao usuário e executado em texto claro. Por isso, a ofuscação é muito frequentemente usada com JavaScript.
Casos de Uso
Existem muitas razões pelas quais os desenvolvedores podem considerar ofuscar seu código. Uma razão comum é ocultar o código original e suas funções para evitar que seja reutilizado ou copiado sem permissão do desenvolvedor, tornando mais difícil reverter a funcionalidade original do código. Outra razão é fornecer uma camada de segurança ao lidar com autenticação ou criptografia para evitar ataques a vulnerabilidades que possam ser encontradas dentro do código.
Deve-se observar que fazer autenticação ou criptografia no lado do cliente não é recomendado, pois o código está mais suscetível a ataques dessa maneira.
No entanto, o uso mais comum da ofuscação é para ações maliciosas. É comum que atacantes e atores maliciosos ofusquem seus scripts maliciosos para evitar que sistemas de Detecção e Prevenção de Intrusões detectem seus scripts. Na próxima seção, aprenderemos como ofuscar um código JavaScript simples e tentar executá-lo antes e depois da ofuscação para observar quaisquer diferenças.
3. Ofuscação Básica
A ofuscação de código geralmente não é feita manualmente, pois existem muitas ferramentas para várias linguagens que fazem a ofuscação de código de forma automatizada. Muitas ferramentas online podem ser encontradas para fazer isso, embora muitos atores maliciosos e desenvolvedores profissionais desenvolvam suas próprias ferramentas de ofuscação para tornar mais difícil de desofuscar.
Executando código JavaScript
Vamos pegar a seguinte linha de código como exemplo e tentar ofuscá-la:
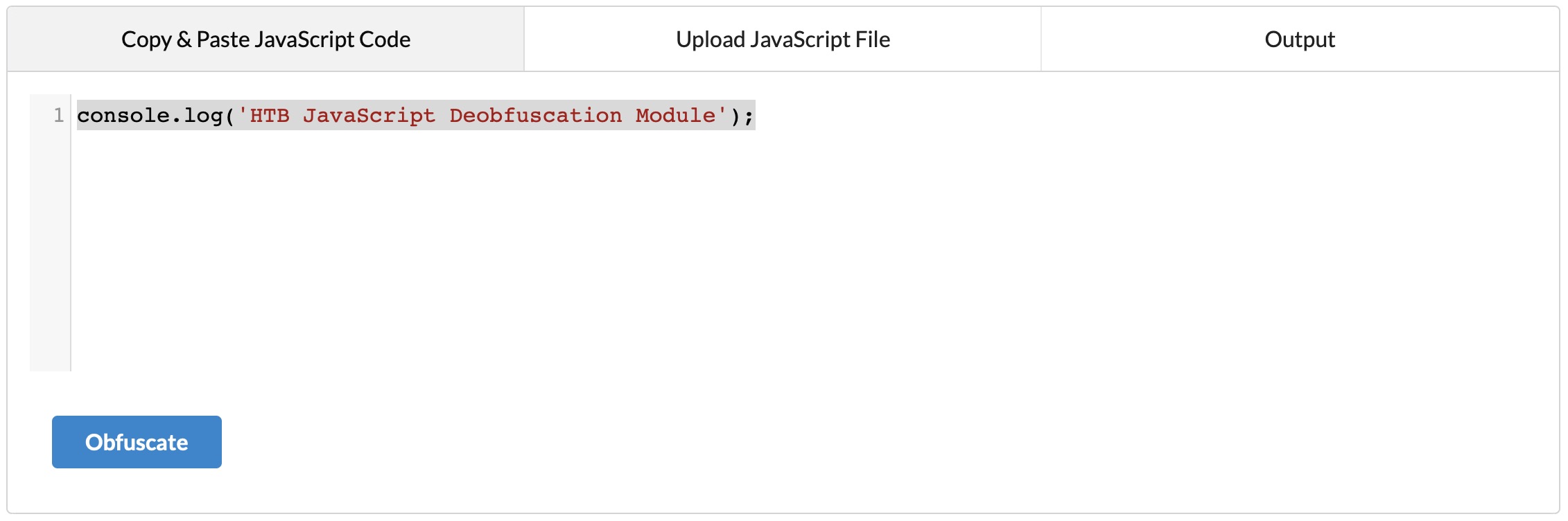
console.log('HTB JavaScript Deobfuscation Module');Primeiro, vamos testar a execução deste código em texto claro, para ver como funciona na prática. Podemos ir para o JSConsole, colar o código, apertar enter e ver a saída:

Vemos que esta linha de código imprime o Módulo de Desofuscação JavaScript HTB, que é feito usando a função console.log().
Minificação de código JavaScript
Uma forma comum de reduzir a legibilidade de um trecho de código JavaScript mantendo-o totalmente funcional é a minificação de JavaScript. Minificação de código significa ter o código inteiro em uma única (muitas vezes muito longa) linha. A minificação de código é mais útil para códigos mais longos, pois se o nosso código consistisse apenas em uma única linha, não pareceria muito diferente quando minificado.
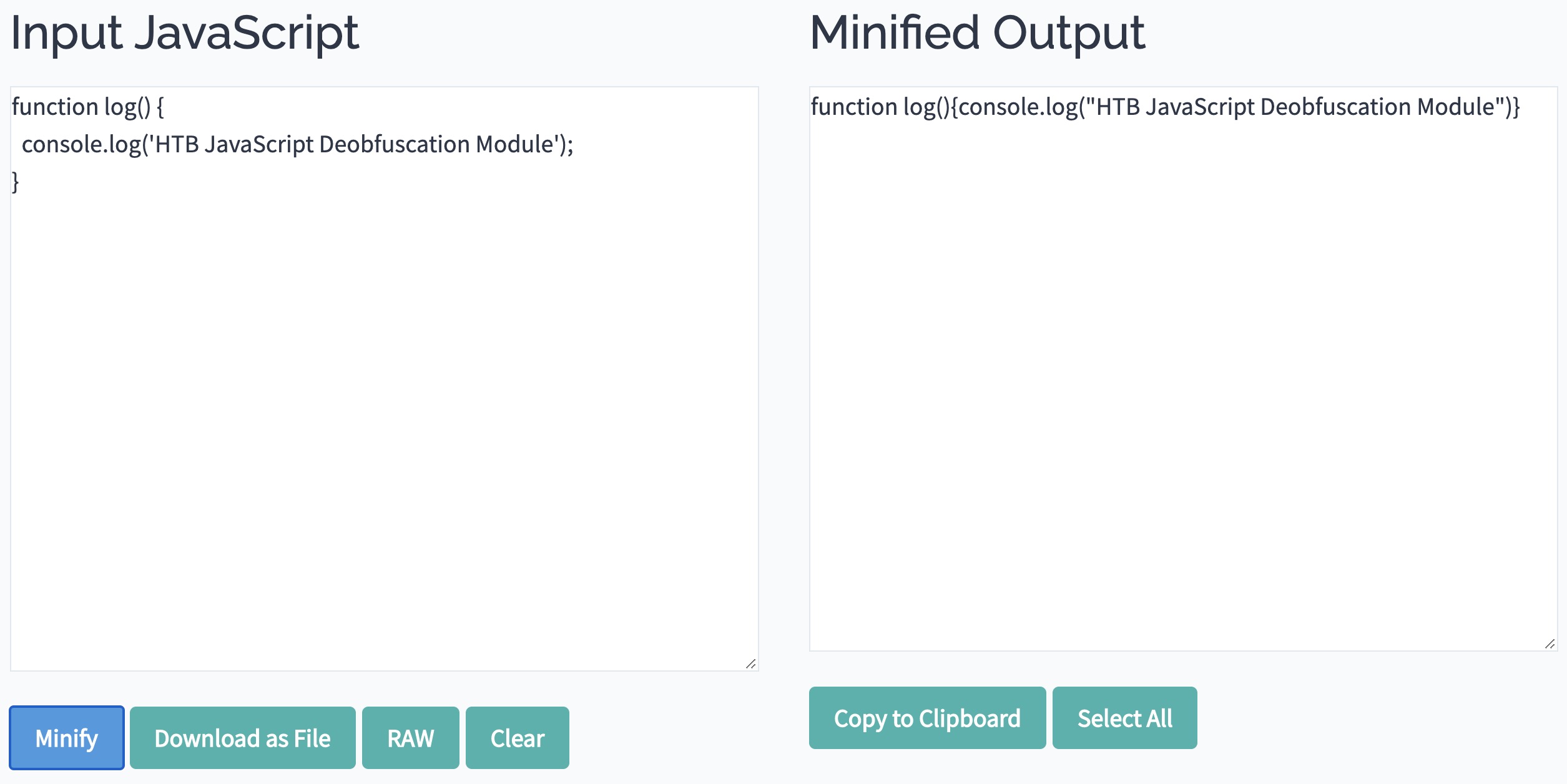
Muitas ferramentas podem nos ajudar a minificar o código JavaScript, como javascript-minifier. Simplesmente copiamos nosso código, clicamos em Minificar, e obtemos a saída minificada à direita:

Mais uma vez, podemos copiar o código minificado para o JSConsole, e executá-lo, e vemos que ele roda como esperado. Geralmente, código JavaScript minificado é salvo com a extensão .min.js.
Observação: A minificação de código não é exclusiva do JavaScript, e pode ser aplicada a muitas outras linguagens, como pode ser visto em javascript-minifier.
Compactando código JavaScript
Agora, vamos ofuscar nossa linha de código para torná-la mais obscura e difícil de ler. Primeiro, vamos tentar BeautifyTools para ofuscar nosso código:

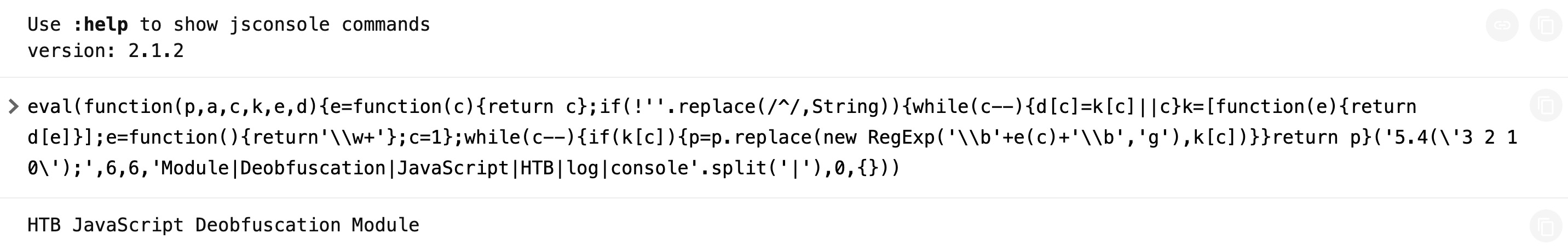
eval(function(p,a,c,k,e,d){e=function(c){return c};if(!''.replace(/^/,String)){while(c--){d[c]=k[c]||c}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('5.4(\'3 2 1 0\');',6,6,'Module|Deobfuscation|JavaScript|HTB|log|console'.split('|'),0,{}))Vemos que nosso código ficou muito mais confuso e difícil de ler. Podemos copiar esse código para https://jsconsole.com, para verificar se ainda faz sua função principal:
 Vemos que obtemos a mesma saída.
Vemos que obtemos a mesma saída.Nota: O tipo de obfuscação acima é conhecido como "empacotamento", que geralmente é reconhecível pelos seis argumentos de função usados na função inicial "função(p,a,c,k,e,d)".
Uma ferramenta de obfuscação de empacotamento geralmente tenta converter todas as palavras e símbolos do código em uma lista ou dicionário e depois se refere a eles usando a função (p,a,c,k,e,d) para reconstruir o código original durante a execução. O (p,a,c,k,e,d) pode ser diferente de um empacotador para outro. No entanto, geralmente contém uma certa ordem na qual as palavras e símbolos do código original foram empacotados para saber como ordená-los durante a execução.
Embora um empacotador faça um ótimo trabalho reduzindo a legibilidade do código, ainda podemos ver suas principais strings escritas em texto simples, o que pode revelar parte de sua funcionalidade. É por isso que podemos querer procurar maneiras melhores de ofuscar nosso código.
4. Obfuscação Avançada
Até agora, conseguimos tornar nosso código obfuscado e mais difícil de ler. No entanto, o código ainda contém strings em texto claro, o que pode revelar sua funcionalidade original. Nesta seção, vamos experimentar algumas ferramentas que devem obfuscar completamente o código e ocultar qualquer vestígio de sua funcionalidade original.
Obfuscator
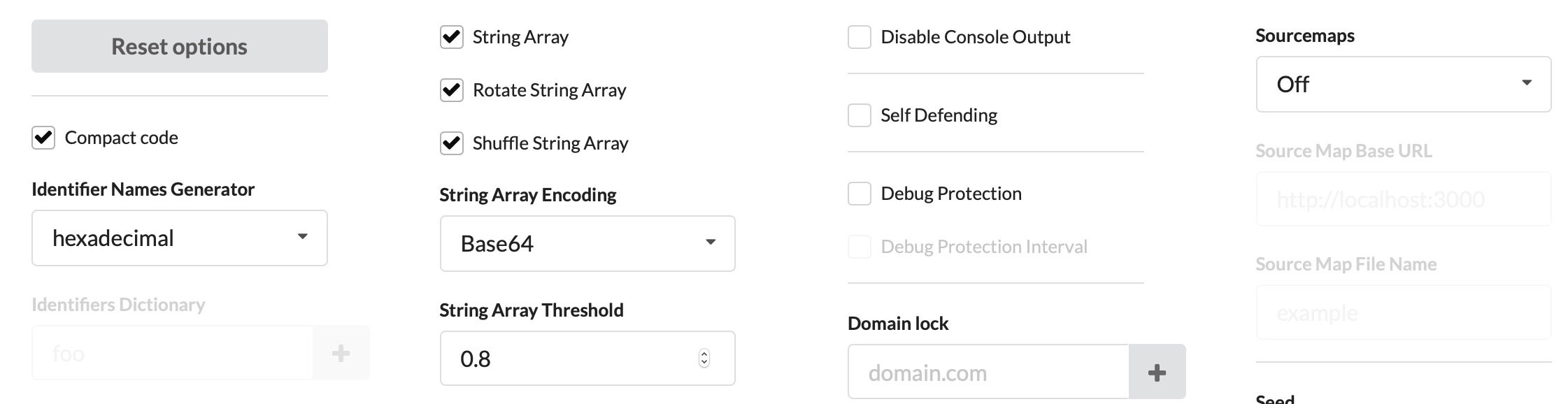
Vamos visitar https://obfuscator.io. Antes de clicarmos em obfuscar, vamos mudar a Codificação de Array de Strings para Base64, como visto abaixo:

Agora, podemos colar nosso código e clicar em ofuscar:

Obtemos o seguinte código:
Code: javascript
var _0x1ec6=['Bg9N','sfrciePHDMfty3jPChqGrgvVyMz1C2nHDgLVBIbnB2r1Bgu='];(function(_0x13249d,_0x1ec6e5){var _0x14f83b=function(_0x3f720f){while(--_0x3f720f){_0x13249d['push'](_0x13249d['shift']());}};_0x14f83b(++_0x1ec6e5);}(_0x1ec6,0xb4));var _0x14f8=function(_0x13249d,_0x1ec6e5){_0x13249d=_0x13249d-0x0;var _0x14f83b=_0x1ec6[_0x13249d];if(_0x14f8['eOTqeL']===undefined){var _0x3f720f=function(_0x32fbfd){var _0x523045='abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789+/=',_0x4f8a49=String(_0x32fbfd)['replace'](/=+$/,'');var _0x1171d4='';for(var _0x44920a=0x0,_0x2a30c5,_0x443b2f,_0xcdf142=0x0;_0x443b2f=_0x4f8a49['charAt'](_0xcdf142++);~_0x443b2f&&(_0x2a30c5=_0x44920a%0x4?_0x2a30c5*0x40+_0x443b2f:_0x443b2f,_0x44920a++%0x4)?_0x1171d4+=String['fromCharCode'](0xff&_0x2a30c5>>(-0x2*_0x44920a&0x6)):0x0){_0x443b2f=_0x523045['indexOf'](_0x443b2f);}return _0x1171d4;};_0x14f8['oZlYBE']=function(_0x8f2071){var _0x49af5e=_0x3f720f(_0x8f2071);var _0x52e65f=[];for(var _0x1ed1cf=0x0,_0x79942e=_0x49af5e['length'];_0x1ed1cf<_0x79942e;_0x1ed1cf++){_0x52e65f+='%'+('00'+_0x49af5e['charCodeAt'](_0x1ed1cf)['toString'](0x10))['slice'](-0x2);}return decodeURIComponent(_0x52e65f);},_0x14f8['qHtbNC']={},_0x14f8['eOTqeL']=!![];}var _0x20247c=_0x14f8['qHtbNC'][_0x13249d];return _0x20247c===undefined?(_0x14f83b=_0x14f8['oZlYBE'](_0x14f83b),_0x14f8['qHtbNC'][_0x13249d]=_0x14f83b):_0x14f83b=_0x20247c,_0x14f83b;};console[_0x14f8('0x0')](_0x14f8('0x1'));
Mais Ofuscação
Agora devemos ter uma ideia clara de como a ofuscação de código funciona. Ainda existem muitas variações de ferramentas de ofuscação de código, cada uma das quais ofusca o código de maneira diferente. Pegue o seguinte código JavaScript, por exemplo:
Code: javascript
[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]][([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(!
...SNIP...
[]]+(!![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]])[+!+[]+[+[]]]+([][[]]+[])[+!+[]]+(![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[+!+[]]+([][[]]+[])[+[]]+([][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[][(![]+[])[+[]]+([![]]+[][[]])[+!+[]+[+[]]]+(![]+[])[!+[]+!+[]]+(!![]+[])[+[]]+(!![]+[])[!+[]+!+[]+!+[]]+(!![]+[])[+!+[]]])[+!+[]+[+[]]]+(!![]+[])[+!+[]]])[!+[]+!+[]+[+[]]]](!+[]+!+[]+[+[]])))()
Ainda podemos executar este código, e ele ainda irá desempenhar sua função original:

Nota: O código acima foi cortado, pois o código completo é muito extenso, mas o código completo deve rodar com sucesso.
Podemos tentar ofuscar o código usando a mesma ferramenta em JSF e depois rodá-lo novamente. Vamos perceber que o código pode levar algum tempo para rodar, o que mostra como a ofuscação de código pode afetar o desempenho, como mencionado anteriormente.
Existem muitos outros ofuscadores de JavaScript, como JJ Encode ou AA Encode. No entanto, tais ofuscadores geralmente tornam a execução/compilação do código muito lenta, então não é recomendado usá-los, a menos que por um motivo óbvio, como contornar filtros ou restrições da web.
5. Desofuscação
Agora que entendemos como funciona a obfuscação de código, vamos começar nosso aprendizado em direção à desofuscação. Assim como existem ferramentas para obfuscar código automaticamente, existem ferramentas para embelezar e desofuscar o código automaticamente.
Embelezar
Vemos que o código atual que temos está todo escrito em uma única linha. Isso é conhecido como código JavaScript minificado. Para formatar corretamente o código, precisamos embelezar nosso código. O método mais básico para fazer isso é através das ferramentas de desenvolvimento do navegador.
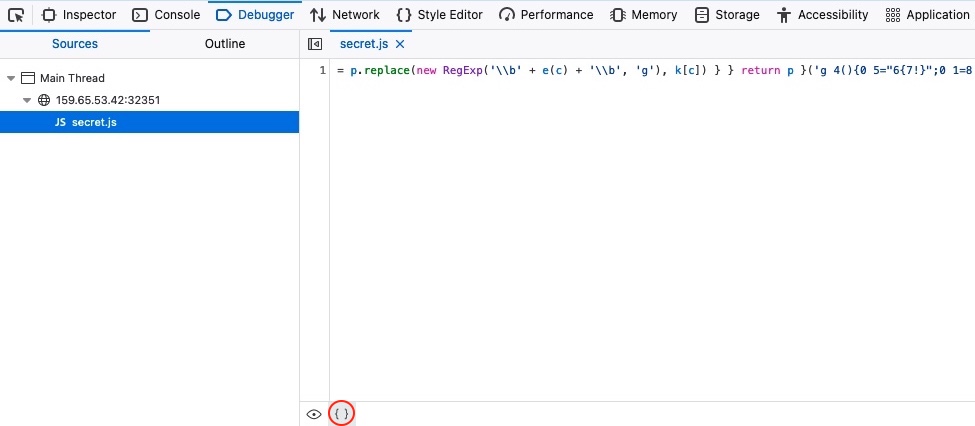
Por exemplo, se estivéssemos usando o Firefox, podemos abrir o depurador do navegador com [ CTRL+SHIFT+Z ], e depois clicar em nosso script secret.js. Isso mostrará o script em sua formatação original, mas podemos clicar no botão '{ }' na parte inferior, que irá formatar o script corretamente em JavaScript:

Além disso, podemos utilizar várias ferramentas online ou plugins de editores de código, como Prettier ou Beautifier. Vamos copiar o script secret.js:
Code: javascript
eval(function (p, a, c, k, e, d) { e = function (c) { return c.toString(36) }; if (!''.replace(/^/, String)) { while (c--) { d[c.toString(a)] = k[c] || c.toString(a) } k = [function (e) { return d[e] }]; e = function () { return '\\w+' }; c = 1 }; while (c--) { if (k[c]) { p = p.replace(new RegExp('\\b' + e(c) + '\\b', 'g'), k[c]) } } return p }('g 4(){0 5="6{7!}";0 1=8 a();0 2="/9.c";1.d("e",2,f);1.b(3)}', 17, 17, 'var|xhr|url|null|generateSerial|flag|HTB|flag|new|serial|XMLHttpRequest|send|php|open|POST|true|function'.split('|'), 0, {})) Podemos ver que ambos sites fazem um bom trabalho na formatação do código:
No entanto, o código ainda não é muito fácil de ler. Isso ocorre porque o código com o qual estamos lidando não apenas foi minificado, mas também foi obfuscado. Portanto, simplesmente formatar ou embelezar o código não será suficiente. Para isso, precisaremos de ferramentas para desobfuscar o código.
Desobfuscar
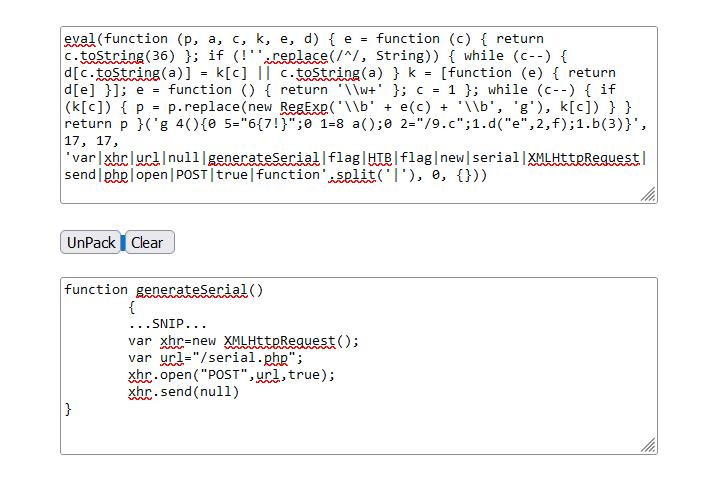
Podemos encontrar muitas boas ferramentas online para desobfuscar o código JavaScript e transformá-lo em algo que podemos entender. Uma boa ferramenta é o UnPacker. Vamos tentar copiar nosso código obfuscado acima e executá-lo no UnPacker clicando no botão UnPack.
Dica: Certifique-se de não deixar nenhuma linha vazia antes do script, pois isso pode afetar o processo de desobfuscação e fornecer resultados imprecisos.

Podemos ver que esta ferramenta faz um trabalho muito melhor em desobfuscar o código JavaScript e nos deu uma saída que podemos entender:
function generateSerial() {
...SNIP...
var xhr = new XMLHttpRequest;
var url = "/serial.php";
xhr.open("POST", url, true);
xhr.send(null);
};
Como mencionado anteriormente, o método de obfuscação usado acima é o empacotamento. Outra maneira de desempacotar esse código é encontrar o valor de retorno no final e usar console.log para imprimi-lo em vez de executá-lo.
Engenharia reversa
Embora essas ferramentas estejam fazendo um bom trabalho até agora em limpar o código para algo que podemos entender, uma vez que o código se torne mais obfuscado e codificado, se tornaria muito mais difícil para ferramentas automatizadas limpá-lo. Isso é especialmente verdadeiro se o código foi obfuscado usando uma ferramenta de obfuscação personalizada.
Precisaríamos fazer engenharia reversa manualmente no código para entender como ele foi obfuscado e sua funcionalidade para tais casos. Se você estiver interessado em saber mais sobre Deobfuscação avançada de JavaScript e Engenharia Reversa, você pode conferir o módulo Secure Coding 101, que deve cobrir completamente esse tópico.
5. Code Analysis
Agora que desobfuscamos o código, podemos começar a analisá-lo:
'use strict';
function generateSerial() {
...SNIP...
var xhr = new XMLHttpRequest;
var url = "/serial.php";
xhr.open("POST", url, true);
xhr.send(null);
};Vemos que o arquivo secret.js contém apenas uma função, generateSerial.
Requisições HTTP
Vamos analisar cada linha da função generateSerial.
Variáveis de código
A função começa definindo uma variável xhr, que cria um objeto de XMLHttpRequest. Como podemos não saber exatamente para que serve o XMLHttpRequest em JavaScript, vamos pesquisar sobre o XMLHttpRequest para ver o que é usado.
Depois de ler sobre isso, vemos que é uma função JavaScript que lida com requisições web.
A segunda variável definida é a variável URL, que contém um URL para /serial.php, que deve estar no mesmo domínio, pois nenhum domínio foi especificado.
Funções de código
Em seguida, vemos que xhr.open é usado com "POST" e URL. Podemos pesquisar essa função novamente e vemos que ela abre a requisição HTTP definida 'GET ou POST' para o URL, e então a próxima linha xhr.send iria enviar a requisição.
Portanto, tudo o que generateSerial está fazendo é simplesmente enviar uma requisição POST para /serial.php, sem incluir nenhum dado POST ou recuperar nada em troca.
Os desenvolvedores podem ter implementado essa função sempre que precisam gerar um serial, como ao clicar em um determinado botão Gerar Serial, por exemplo. No entanto, como não vimos nenhum elemento HTML semelhante que gera seriais, os desenvolvedores podem não ter usado essa função ainda e a mantiveram para uso futuro.
Com o uso da desobfuscação de código e análise de código, fomos capazes de descobrir essa função. Agora podemos tentar replicar sua funcionalidade para ver se ela é tratada no lado do servidor ao enviar uma solicitação POST. Se a função estiver habilitada e tratada no lado do servidor, podemos descobrir uma funcionalidade não lançada, que geralmente tende a ter bugs e vulnerabilidades dentro delas.
6. Requests (Requisições) HTTP
Na secção anterior, descobrimos que a função principal secret.js está a enviar um pedido POST vazio para /serial.php. Nesta secção, vamos tentar fazer o mesmo usando cURL para enviar um pedido POST para /serial.php. Para saber mais sobre cURL e pedidos web, podes verificar o módulo Pedidos Web.
cURL
cURL é uma ferramenta poderosa de linha de comando usada em distribuições Linux, macOS e até nas últimas versões do Windows PowerShell. Podemos solicitar qualquer site simplesmente fornecendo o seu URL e obteríamos em formato de texto, da seguinte forma:
HTTP Requests
venelouis@htb[/htb]$ curl http://SERVER_IP:PORT/
</html>
<!DOCTYPE html>
<head>
<title>Secret Serial Generator</title>
<style>
*,
html {
margin: 0;
padding: 0;
border: 0;
...SNIP...
<h1>Secret Serial Generator</h1>
<p>This page generates secret serials!</p>
</div>
</body>
</html>
Requisção POST
Para enviar um pedido POST, devemos adicionar a flag -X POST ao nosso comando, e ele deve enviar um pedido POST:
venelouis@htb[/htb]$ curl -s http://SERVER_IP:PORT/ -X POSTNo entanto, o pedido POST geralmente contém dados POST. Para enviar dados, podemos usar a bandeira "-d "param1=amostra"" e incluir nossos dados para cada parâmetro, da seguinte forma:
HTTP Requests
venelouis@htb[/htb]$ curl -s http://SERVER_IP:PORT/ -X POST -d "param1=sample"
7. Decodificação
Depois de fazer o exercício na seção anterior, obtivemos um estranho bloco de texto que parece estar codificado:
venelouis@htb[/htb]$ curl http:/SERVER_IP:PORT/serial.php -X POST -d "param1=sample"
ZG8gdGhlIGV4ZXJjaXNlLCBkb24ndCBjb3B5IGFuZCBwYXN0ZSA7KQo=
Este é outro aspecto importante da ofuscação a que nos referimos na seção de Ofuscação Avançada em Mais Ofuscação. Muitas técnicas podem ainda mais ofuscar o código e torná-lo menos legível para humanos e menos detectável por sistemas. Por essa razão, você frequentemente encontrará código ofuscado contendo blocos de texto codificados que são decodificados durante a execução. Vamos abordar 3 dos métodos de codificação de texto mais comumente usados:
- base64
- hexadecimal
- rot13
Base64
a codificação base64 é geralmente usada para reduzir o uso de caracteres especiais, pois quaisquer caracteres codificados em base64 seriam representados por caracteres alfanuméricos, além de + e /. Independentemente da entrada, mesmo que esteja em formato binário, a string codificada em base64 resultante usaria apenas eles.
Identificando Base64
as strings codificadas em base64 são facilmente identificadas, pois contêm apenas caracteres alfanuméricos. No entanto, a característica mais distintiva do base64 é seu preenchimento usando caracteres =. O comprimento das strings codificadas em base64 deve ser um múltiplo de 4. Se a saída resultante tiver apenas 3 caracteres de comprimento, por exemplo, um = extra é adicionado como preenchimento, e assim por diante.
Codificação Base64
Para codificar qualquer texto em base64 no Linux, podemos ecoá-lo e encaminhá-lo com '|' para base64:
venelouis@htb[/htb]$ echo https://www.hackthebox.eu/ | base64
aHR0cHM6Ly93d3cuaGFja3RoZWJveC5ldS8K
Base64 Decode
Se quisermos decodificar qualquer string codificada em base64, podemos usar base64 -d, da seguinte forma:
venelouis@htb[/htb]$ echo aHR0cHM6Ly93d3cuaGFja3RoZWJveC5ldS8K | base64 -d
https://www.hackthebox.eu/
Hex
Outro método de codificação comum é a codificação em hexadecimal, que codifica cada caractere em sua ordem hexadecimal na tabela ASCII. Por exemplo, a é 61 em hexadecimal, b é 62, c é 63, e assim por diante. Você pode encontrar a tabela ASCII completa no Linux usando o comando man ascii.
Identificando Hex
Qualquer string codificada em hexadecimal seria composta apenas por caracteres hexadecimais, que são apenas 16 caracteres: 0-9 e a-f. Isso torna a identificação de strings codificadas em hexadecimal tão fácil quanto identificar strings codificadas em base64.
Codificar em Hex
Para codificar qualquer string em hexadecimal no Linux, podemos usar o comando xxd -p:
venelouis@htb[/htb]$ echo https://www.hackthebox.eu/ | xxd -p
68747470733a2f2f7777772e6861636b746865626f782e65752f0a
Hex Decode
Para decodificar uma string codificada em hexadecimal, podemos usar o comando xxd -p -r:
venelouis@htb[/htb]$ echo 68747470733a2f2f7777772e6861636b746865626f782e65752f0a | xxd -p -r
https://www.hackthebox.eu/Cifra de César/Rot13
Outra técnica de codificação comum - e muito antiga - é a cifra de César, que desloca cada letra por um número fixo. Por exemplo, deslocar uma letra faz com que a se torne b, e b se torne c, e assim por diante. Muitas variações da cifra de César usam um número diferente de deslocamentos, sendo o mais comum o rot13, que desloca cada caractere 13 vezes para a frente.
Identificando César/Rot13
Embora este método de codificação faça com que qualquer texto pareça aleatório, ainda é possível identificá-lo porque cada caractere é mapeado para um caractere específico. Por exemplo, em rot13, http://www se torna uggc://jjj, o que ainda mantém algumas semelhanças e pode ser reconhecido como tal.
Codificação Rot13
Não há um comando específico no Linux para fazer a codificação rot13. No entanto, é bastante fácil criar nosso próprio comando para fazer o deslocamento de caracteres:
venelouis@htb[/htb]$ echo https://www.hackthebox.eu/ | tr 'A-Za-z' 'N-ZA-Mn-za-m'
uggcf://jjj.unpxgurobk.rh/Rot13 Decode
Podemos usar o mesmo comando anterior para decodificar o rot13 também:
venelouis@htb[/htb]$ echo uggcf://jjj.unpxgurobk.rh/ | tr 'A-Za-z' 'N-ZA-Mn-za-m'
https://www.hackthebox.eu/Outra opção para codificar/decodificar rot13 seria usar uma ferramenta online, como rot13.
Outros Tipos de Codificação
Existem centenas de outros métodos de codificação que podemos encontrar online. Mesmo que estes sejam os mais comuns, às vezes nos deparamos com outros métodos de codificação, que podem exigir alguma experiência para identificar e decodificar.
Se você se deparar com algum tipo de codificação semelhante, tente primeiro determinar o tipo de codificação e, em seguida, procure ferramentas online para decodificá-la.
Algumas ferramentas podem nos ajudar a determinar automaticamente o tipo de codificação, como o Identificador de Cifras. Experimente os strings codificados acima com o Identificador de Cifras, para ver se ele consegue identificar corretamente o método de codificação.
Além da codificação, muitas ferramentas de ofuscação utilizam criptografia, que consiste em codificar uma string usando uma chave, o que pode tornar o código ofuscado muito difícil de ser engenhado reversamente e desofuscado, especialmente se a chave de descriptografia não estiver armazenada no próprio script.
Perguntas
Responda à(s) pergunta(s) abaixo para completar esta Seção e ganhar cubos!
Usando o que você aprendeu nesta seção, determine o tipo de codificação usada na string que você obteve no exercício anterior e decodifique-a. Para obter a flag, você pode enviar uma solicitação 'POST' para 'serial.php' e definir os dados como "serial=SUA_SAÍDA_DECODIFICADA".
HTB{ju57_4n07h3r_r4nd0m_53r14l}
8. Avaliação de habilidades
Durante nosso Teste de Penetração, nos deparamos com um servidor web que contém JavaScript e APIs. Precisamos determinar sua funcionalidade para entender como pode afetar negativamente nosso cliente.
Perguntas
Responda à(s) pergunta(s) abaixo para completar esta seção e ganhar cubos!
Tente estudar o código HTML da página da web e identificar o código JavaScript usado dentro dele. Qual é o nome do arquivo JavaScript sendo usado?
api.min.js
Assim que encontrar o código JavaScript, tente executá-lo para ver se faz alguma função interessante. Recebeu alguma coisa em troca?
