Na seção anterior, vimos como as solicitações GET podem ser utilizadas por aplicações web para funcionalidades como busca e acesso a páginas. No entanto, sempre que os aplicativos da Web precisam transferir arquivos ou mover os parâmetros do usuário da URL, eles utilizam solicitações POST.
Ao contrário do HTTP GET, que coloca os parâmetros do usuário na URL, o HTTP POST coloca os parâmetros do usuário no corpo da solicitação HTTP. Isso tem três benefícios principais:
- Falta de registro: como as solicitações POST podem transferir arquivos grandes (por exemplo, upload de arquivo), não seria eficiente para o servidor registrar todos os arquivos carregados como parte da URL solicitada, como seria o caso de um arquivo carregado por meio de uma solicitação GET .
- Menos requisitos de codificação: URLs são projetados para serem compartilhados, o que significa que precisam estar em conformidade com caracteres que podem ser convertidos em letras. A solicitação POST coloca dados no corpo que podem aceitar dados binários. Os únicos caracteres que precisam ser codificados são aqueles usados para separar parâmetros.
- Mais dados podem ser enviados: o comprimento máximo do URL varia entre navegadores (Chrome/Firefox/IE), servidores web (IIS, Apache, nginx), redes de distribuição de conteúdo (Fastly, Cloudfront, Cloudflare) e até mesmo encurtadores de URL (bit.ly , amzn.to). De modo geral, o comprimento de uma URL deve ser inferior a 2.000 caracteres e, portanto, não pode lidar com muitos dados.
Então, vamos ver alguns exemplos de como as solicitações POST funcionam e como podemos utilizar ferramentas como cURL ou devtools do navegador para ler e enviar solicitações POST.
Formulários de login
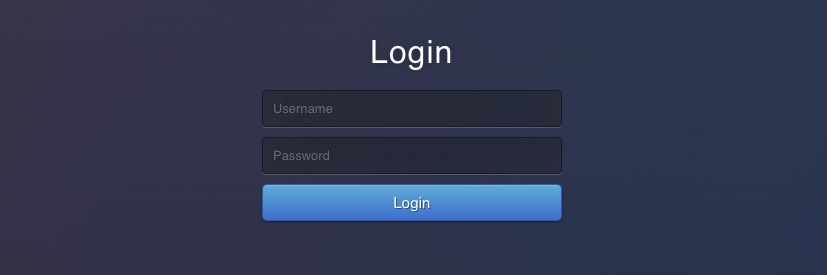
O exercício no final desta seção é semelhante ao exemplo que vimos na seção GET. No entanto, quando visitamos o aplicativo da web, vemos que ele utiliza um formulário de login PHP em vez de autenticação básica HTTP:
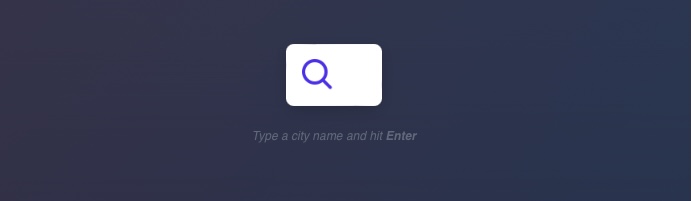
 Se tentarmos fazer login com admin:admin, entraremos e veremos uma função de pesquisa semelhante à que vimos anteriormente na seção GET:
Se tentarmos fazer login com admin:admin, entraremos e veremos uma função de pesquisa semelhante à que vimos anteriormente na seção GET:

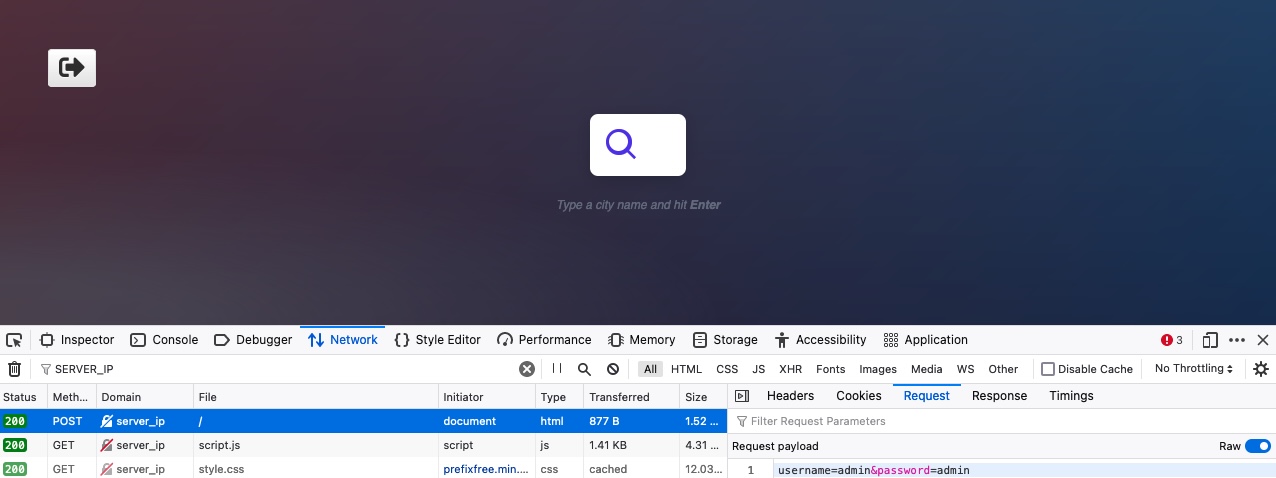
Se limparmos a guia Rede em nossos devtools do navegador e tentarmos fazer login novamente, veremos muitas solicitações sendo enviadas. Podemos filtrar as solicitações pelo IP do nosso servidor, para que ele mostre apenas as solicitações que vão para o servidor da aplicação web (ou seja, filtrar as solicitações externas), e notaremos a seguinte solicitação POST sendo enviada:

Podemos clicar na solicitação, clicar na guia Solicitação (que mostra o corpo da solicitação) e, em seguida, clicar no botão Bruto para mostrar os dados brutos da solicitação. Vemos que os seguintes dados estão sendo enviados como dados de solicitação POST:
username=admin&password=adminCom os dados da solicitação em mãos, podemos tentar enviar uma solicitação semelhante com cURL, para ver se isso também nos permitiria fazer login. Além disso, como fizemos na seção anterior, podemos simplesmente clicar com o botão direito na solicitação e selecionar Copiar>Copiar como cURL. No entanto, é importante poder criar solicitações POST manualmente, então vamos tentar fazer isso.
Usaremos o sinalizador -X POST para enviar uma solicitação POST. Então, para adicionar nossos dados POST, podemos usar o sinalizador -d e adicionar os dados acima depois dele, como segue:
POST
venelouis@htb[/htb]$ curl -X POST -d 'username=admin&password=admin' http://<SERVER_IP>:<PORT>/
...SNIP...
<em>Type a city name and hit <strong>Enter</strong></em>
...SNIP...
Se examinarmos o código HTML, não veremos o código do formulário de login, mas veremos o código da função de pesquisa, que indica que realmente fomos autenticados.
Dica: Muitos formulários de login nos redirecionariam para uma página diferente depois de autenticados (por exemplo, /dashboard.php). Se quisermos seguir o redirecionamento com cURL, podemos usar o sinalizador -L.
Cookies autenticados
Se tivermos sido autenticados com sucesso, deveríamos ter recebido um cookie para que nossos navegadores pudessem persistir nossa autenticação e não precisaríamos fazer login toda vez que visitarmos a página. Podemos usar os sinalizadores -v ou -i para visualizar a resposta, que deve conter o cabeçalho Set-Cookie com nosso cookie autenticado:
POST
venelouis@htb[/htb]$ curl -X POST -d 'username=admin&password=admin' http://<SERVER_IP>:<PORT>/ -i
HTTP/1.1 200 OK
Date:
Server: Apache/2.4.41 (Ubuntu)
Set-Cookie: PHPSESSID=c1nsa6op7vtk7kdis7bcnbadf1; path=/
...SNIP...
<em>Type a city name and hit <strong>Enter</strong></em>
...SNIP...
Com nosso cookie autenticado, agora poderemos interagir com o aplicativo da web sem precisar fornecer nossas credenciais todas as vezes. Para testar isso, podemos definir o cookie acima com o sinalizador -b em cURL, como segue:
POST
venelouis@htb[/htb]$ curl -b 'PHPSESSID=c1nsa6op7vtk7kdis7bcnbadf1' http://<SERVER_IP>:<PORT>/
...SNIP...
<em>Type a city name and hit <strong>Enter</strong></em>
...SNIP...
Como podemos ver, fomos realmente autenticados e chegamos à função de busca. Também é possível especificar o cookie como cabeçalho, da seguinte forma:
curl -H 'Cookie: PHPSESSID=c1nsa6op7vtk7kdis7bcnbadf1' http://<SERVER_IP>:<PORT>/
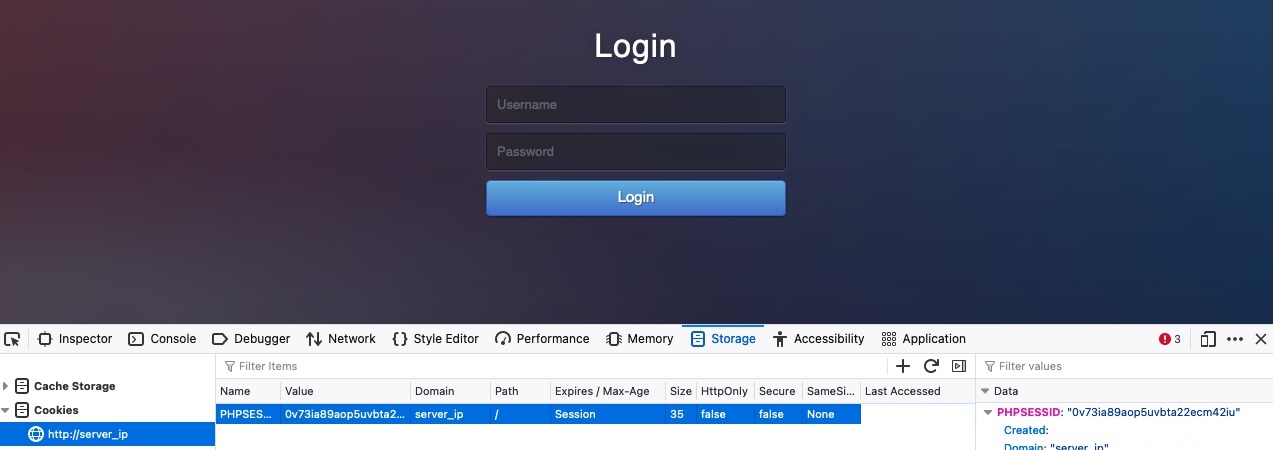
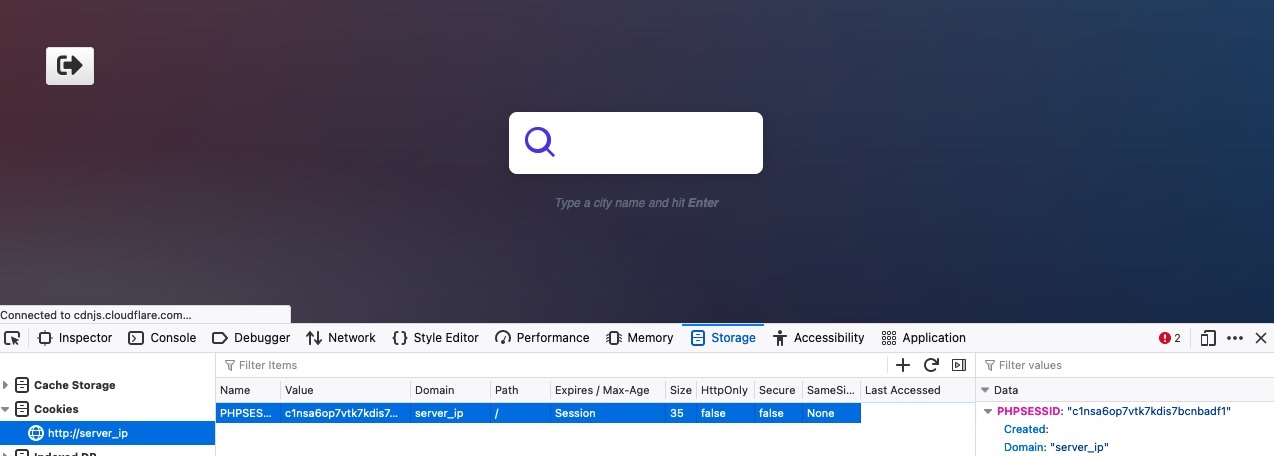
Também podemos tentar a mesma coisa com nossos navegadores. Vamos primeiro sair e depois voltar para a página de login. Então, podemos ir para a aba Armazenamento no devtools com [SHIFT+F9]. Na guia Armazenamento, podemos clicar em Cookies no painel esquerdo e selecionar nosso site para visualizar nossos cookies atuais. Podemos ou não ter cookies existentes, mas se estivéssemos desconectados, então nosso cookie PHP não deveria ser autenticado, e é por isso que se obtivermos o formulário de login e não a função de pesquisa:

Agora, vamos tentar usar nosso cookie autenticado anterior e ver se conseguimos entrar sem precisar fornecer nossas credenciais. Para fazer isso, podemos simplesmente substituir o valor do cookie pelo nosso próprio. Caso contrário, podemos clicar com o botão direito no cookie e selecionar Excluir tudo, e clicar no ícone + para adicionar um novo cookie. Depois disso, precisamos inserir o nome do cookie, que é a parte antes de = (PHPSESSID), e depois o valor do cookie, que é a parte depois de = (c1nsa6op7vtk7kdis7bcnbadf1). Então, uma vez definido o nosso cookie, podemos atualizar a página e veremos que realmente somos autenticados sem a necessidade de login, simplesmente usando um cookie autenticado:

Como podemos ver, ter um cookie válido pode ser suficiente para ser autenticado em muitas aplicações web. Isso pode ser uma parte essencial de alguns ataques na Web, como o Cross-Site Scripting.
Dados JSON
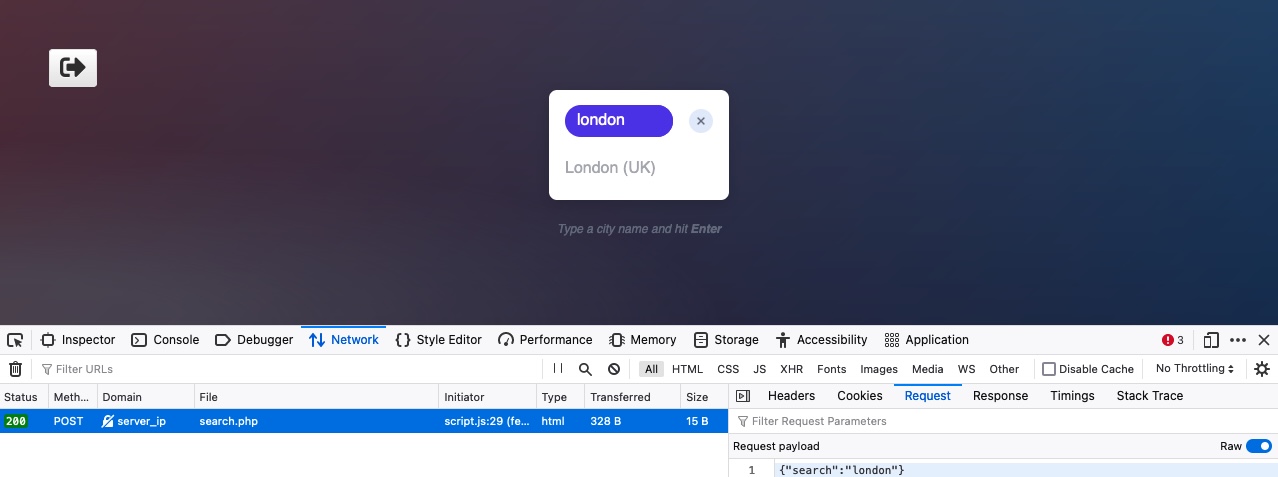
Finalmente, vamos ver quais solicitações são enviadas quando interagimos com a função City Search. Para fazer isso, iremos até a guia Rede no devtools do navegador e, em seguida, clicaremos no ícone da lixeira para limpar todas as solicitações. Então, podemos fazer qualquer consulta de pesquisa para ver quais solicitações são enviadas:

Como podemos ver, o formulário de pesquisa envia uma solicitação POST para search.php, com os seguintes dados:
{"search":"london"}Os dados POST parecem estar no formato JSON, portanto, nossa solicitação deve ter especificado o cabeçalho Content-Type como application/json. Podemos confirmar isso clicando com o botão direito na solicitação e selecionando Copiar>Copiar cabeçalhos da solicitação:
POST /search.php HTTP/1.1
Host: server_ip
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.15; rv:97.0) Gecko/20100101 Firefox/97.0
Accept: */*
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate
Referer: http://server_ip/index.php
Content-Type: application/json
Origin: http://server_ip
Content-Length: 19
DNT: 1
Connection: keep-alive
Cookie: PHPSESSID=c1nsa6op7vtk7kdis7bcnbadf1Na verdade, temos Content-Type: application/json. Vamos tentar replicar essa solicitação como fizemos anteriormente, mas incluir os cabeçalhos do cookie e do tipo de conteúdo e enviar nossa solicitação para search.php:
venelouis@htb[/htb]$ curl -X POST -d '{"search":"london"}' -b 'PHPSESSID=c1nsa6op7vtk7kdis7bcnbadf1' -H 'Content-Type: application/json' http://<SERVER_IP>:<PORT>/search.php
["London (UK)"]
Como podemos ver, conseguimos interagir diretamente com a função de pesquisa sem precisar fazer login ou interagir com o front-end da aplicação web. Essa pode ser uma habilidade essencial ao realizar avaliações de aplicações web ou exercícios de recompensa de bugs, pois é muito mais rápido testar aplicações web dessa forma.
Exercício: tente repetir a solicitação acima sem adicionar o cookie ou os cabeçalhos do tipo de conteúdo e veja como o aplicativo da web agiria de maneira diferente.
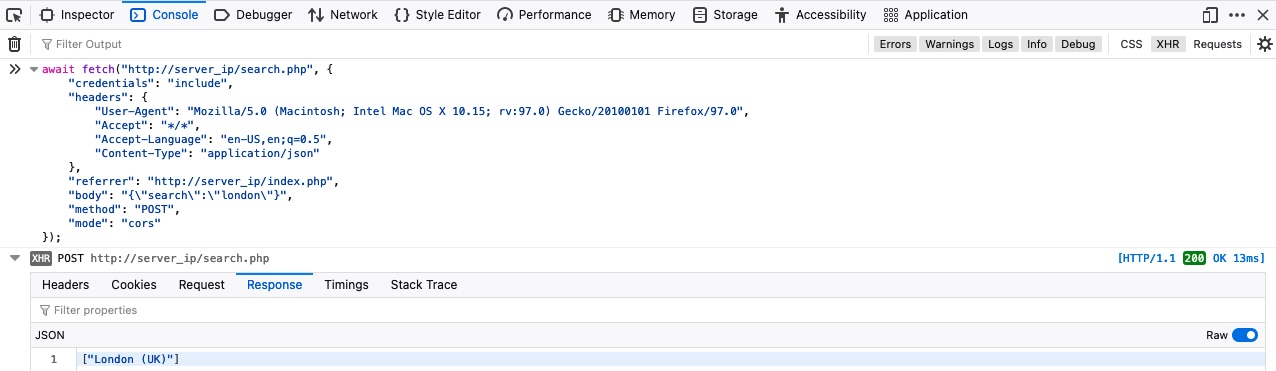
Finalmente, vamos tentar repetir a mesma solicitação acima usando Fetch, como fizemos na seção anterior. Podemos clicar com o botão direito na solicitação e selecionar Copiar>Copiar como Fetch, e então ir para a aba Console e executar nosso código lá:

Nossa solicitação retorna com sucesso os mesmos dados que obtivemos com cURL. Tente pesquisar cidades diferentes interagindo diretamente com search.php por meio de Fetch ou cURL.
https://academy.hackthebox.com/module/cheatsheet/35
https://www.youtube.com/watch?v=vxDMOgHn8kg

Nenhum comentário:
Postar um comentário